Mastodon normalizer: Difference between revisions
rearrange intro |
Now with screenshots |
||
| Line 1: | Line 1: | ||
{{Project|status= | {{Project|status=demo|url=https://normalizer.webflux.us/|source=https://gitlab.com/adamwight/mastodon-normalizer}}'''Problem statement:''' Social media amplifies the loudest voices more than is necessary. In real life, we know that a person who speaks often and loudly might be full of good insights, or they might just suffer from an excess of hot air. Either way, we aren't obliged to give this person all of our attention just because they're loud. | ||
There is rarely any way to deal with this, no alternative between full volume and blocked, to allow us to better hear the quieter voices. | There is rarely any way to deal with this, no alternative between full volume and blocked, to allow us to better hear the quieter voices. | ||
| Line 6: | Line 6: | ||
When @futurebird@sauropods.win mentioned the fun idea of a [https://sauropods.win/@futurebird/109971101661561998 customizable timeline] allowing us to check in on our friends' latest posts, I was excited to see how it might be applied. I'm happy with the results so far! You can login to the [https://normalizer.webflux.us/ demo service] using your own Mastodon account and instance. | When @futurebird@sauropods.win mentioned the fun idea of a [https://sauropods.win/@futurebird/109971101661561998 customizable timeline] allowing us to check in on our friends' latest posts, I was excited to see how it might be applied. I'm happy with the results so far! You can login to the [https://normalizer.webflux.us/ demo service] using your own Mastodon account and instance. | ||
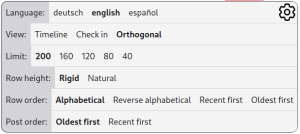
Preferences currently look | Preferences currently look this this. Expect to see many more options here, since customizability is the main point. | ||
[[File:Preferences for normalizer v0.2.7.png|center|thumb|Preferences pane]] | [[File:Preferences for normalizer v0.2.7.png|center|thumb|Preferences pane]] | ||
<div style="clear: both;"></div> | |||
[[File:Equal height.png|right|thumb|Equal height for each author]] | |||
The default view is called the "orthogonal" view, which gives each author '''equal vertical space''' in your timeline regardless of how many posts they write. | |||
A more extreme version of this view is the "Check in" mode which shows exactly one recent post from each account you've subscribed to, in other words normalizing both the vertical and horizontal space to a single square for each person. | |||
<div style="clear: both;"></div> | |||
== Time dimension == | |||
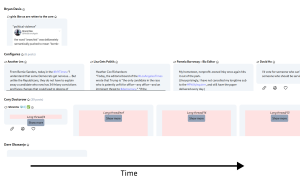
[[File:Time axis.png|right|thumb|Time axis]] | |||
It's possible to reintroduce time, but at 90 degrees running left to right. We're showing all the same cards as a regular timeline view, but rearranged on a grid. | |||
<div style="clear: both;"></div> | |||
In the long term, the algorithm should be fully flexible and visually-programmable, and there would be a library for sharing your algorithms with others. | |||
In the long term, the algorithm should be fully flexible and visually-programmable, and there would be a library for sharing your algorithms with others. | |||
== Resources == | == Resources == | ||
Revision as of 15:19, 15 July 2024
Project link (demo):
https://normalizer.webflux.us/
Source code:
https://gitlab.com/adamwight/mastodon-normalizer
Problem statement: Social media amplifies the loudest voices more than is necessary. In real life, we know that a person who speaks often and loudly might be full of good insights, or they might just suffer from an excess of hot air. Either way, we aren't obliged to give this person all of our attention just because they're loud.
There is rarely any way to deal with this, no alternative between full volume and blocked, to allow us to better hear the quieter voices.
Experimenting with normalization
When @futurebird@sauropods.win mentioned the fun idea of a customizable timeline allowing us to check in on our friends' latest posts, I was excited to see how it might be applied. I'm happy with the results so far! You can login to the demo service using your own Mastodon account and instance.
Preferences currently look this this. Expect to see many more options here, since customizability is the main point.


The default view is called the "orthogonal" view, which gives each author equal vertical space in your timeline regardless of how many posts they write.
A more extreme version of this view is the "Check in" mode which shows exactly one recent post from each account you've subscribed to, in other words normalizing both the vertical and horizontal space to a single square for each person.
Time dimension

It's possible to reintroduce time, but at 90 degrees running left to right. We're showing all the same cards as a regular timeline view, but rearranged on a grid.
In the long term, the algorithm should be fully flexible and visually-programmable, and there would be a library for sharing your algorithms with others.
Resources
Similar projects
- Ebou by Benedikt Terhechte (source code) (highlighted by @h_albermann) shows a timeline with a single card for each user, and clicking on a user expands their timeline into a new column. Looks very active as of August 2023.
- Bluesky's "marketplace of algorithms".
Reporting on the topic
- Young, Nora (2023-09-08). "As EU law hopes to rein in Big Tech's algorithms, this reporter wants a 'third path'". Spark. Retrieved 2023-09-11.

