Mastodon normalizer: Difference between revisions
focused row |
try frameless images |
||
| Line 4: | Line 4: | ||
== Experimenting with normalization == | == Experimenting with normalization == | ||
[[File: | [[File:Preferences_for_normalizer_v0.2.7.png|right|frameless]] | ||
When @futurebird@sauropods.win mentioned the fun idea of a [https://sauropods.win/@futurebird/109971101661561998 customizable timeline] allowing us to check in on our friends' latest posts, I was excited to see how it might be applied. I'm happy with the results so far! You can login to the [https://normalizer.webflux.us/ demo service] using your own Mastodon account and instance. | |||
Preferences currently look this this. Expect to see many more options here, since customizability is the main point.<div style="clear: both;"></div> | Preferences currently look this this. Expect to see many more options here, since customizability is the main point.<div style="clear: both;"></div> | ||
[[File:Equal height.png|right | [[File:Equal height.png|right|Equal height for each author|frameless]] | ||
The default view is called the "orthogonal" view, which gives each author '''equal vertical space''' in your timeline regardless of how many posts they write. | The default view is called the "orthogonal" view, which gives each author '''equal vertical space''' in your timeline regardless of how many posts they write. | ||
| Line 15: | Line 16: | ||
<div style="clear: both;"></div> | <div style="clear: both;"></div> | ||
[[File:Normalizer with focused row.png | [[File:Normalizer with focused row.png|Focused and expanded row|right|frameless]] | ||
Since the messages might be any length, it's necessary to make them expandable. Focused (clicked) rows are expanded, and you can expand every row at once using by using the "natural" row height preference. | Since the messages might be any length, it's necessary to make them expandable. Focused (clicked) rows are expanded, and you can expand every row at once using by using the "natural" row height preference. | ||
| Line 21: | Line 22: | ||
== Time dimension == | == Time dimension == | ||
[[File:Time axis.png|right | [[File:Time axis.png|right|Time axis|frameless]] | ||
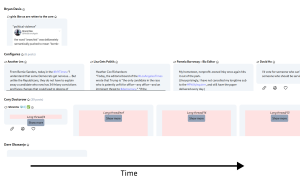
It's possible to reintroduce time, but at 90 degrees running left to right. We're showing all the same cards as a regular timeline view, but rearranged on a grid. | It's possible to reintroduce time, but at 90 degrees running left to right. We're showing all the same cards as a regular timeline view, but rearranged on a grid. | ||
<div style="clear: both;"></div> | <div style="clear: both;"></div> | ||
Revision as of 20:00, 15 July 2024
Project link (demo):
https://normalizer.webflux.us/
Source code:
https://gitlab.com/adamwight/mastodon-normalizer
Problem statement: Social media amplifies the loudest voices more than is necessary. In real life, we know that a person who speaks often and loudly might be full of good insights, or they might just suffer from an excess of hot air. Either way, we aren't obliged to give this person all of our attention just because they're loud.
There is rarely any way to deal with this, no alternative between full volume and blocked, to allow us to better hear the quieter voices.
Experimenting with normalization

When @futurebird@sauropods.win mentioned the fun idea of a customizable timeline allowing us to check in on our friends' latest posts, I was excited to see how it might be applied. I'm happy with the results so far! You can login to the demo service using your own Mastodon account and instance.
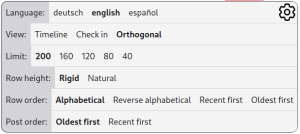
Preferences currently look this this. Expect to see many more options here, since customizability is the main point.

The default view is called the "orthogonal" view, which gives each author equal vertical space in your timeline regardless of how many posts they write.
A more extreme version of this view is the "Check in" mode which shows exactly one recent post from each account you've subscribed to, in other words normalizing both the vertical and horizontal space to a single square for each person.

Since the messages might be any length, it's necessary to make them expandable. Focused (clicked) rows are expanded, and you can expand every row at once using by using the "natural" row height preference.
Time dimension

It's possible to reintroduce time, but at 90 degrees running left to right. We're showing all the same cards as a regular timeline view, but rearranged on a grid.
Development
So far, this software is the labor of one unpaid person acting on friendly suggestions. Contributions, suggestions or other resources are welcome!
Its architecture is a server-side, Elixir Phoenix Live View application authenticated temporarily to act as the user. Posts and tokens are kept in server memory for each session, then forgotten.
In the long term, the algorithm should be fully flexible and visually-programmable, and there would be a library for sharing your algorithms with others, by local code, coprocess, or remotely-hosted.
Resources
Get involved
- Try out the demo site.
- Read and install the source code.
- Write to @a@social.wikimedia.de
Similar projects
- Ebou by Benedikt Terhechte (source code) (highlighted by @h_albermann) shows a timeline with a single card for each user, and clicking on a user expands their timeline into a new column. Looks very active as of August 2023.
- Bluesky's "marketplace of algorithms".
Reporting related to the topic
- Young, Nora (2023-09-08). "As EU law hopes to rein in Big Tech's algorithms, this reporter wants a 'third path'". Spark. Retrieved 2023-09-11.

